https://pronist.tistory.com/195
hELLO 티스토리 스킨 커스텀 가이드
hELLO 는 티도리 프레임워크로 개발되었으나 자체 커스텀을 위해 강제하지는 않습니다. 물론 티도리 프레임워크를 사용해서 원본 소스를 수정하면 조금 더 개발 편의성에서 우위를 가질 수는 있
pronist.tistory.com
추가: 이미 제작자님께서 여기 설명을 다 해두셨네요. 지금 발견해서 수정함요 전반적인 가이드!
이하 원래 글
삽질을 여러번 했기에.. 기록해 두려고 함...
탐색과정 정리 요약
- 일반적인 구글링 -> 다들 커스텀 highlight.js 적용방법만을 얘기하고 있었음.
- stack over flow -> Tistory에서 돌아가는 방식과는 다르다는걸 확인
- 테마변경 버튼을 확인 -> @toggletheme을 실행한다는데 관련 코드를 확인할수 없었음
- ??? 이거의 정체는 무엇인가... -> 티스토리 내부적으로 돌아간다는 걸 직관?적으로 추리
- 스킨변경 탭에 이미 코드테마 관련한 기능이 있자나.. 여기에 입력하면 뭐가 바뀌는건지를 찾아해맴
- 결론: 티스토리는 hljs hljsdark 값을 가져와서 돌리는 기능이 이미 돌아가고 있었음
- hljs는 어떻게 가져오는건가?-> cdn을 통해 가져오고 있었음
- 내가 원하는 코드는 style에 없고 style/base16에 있었음 해당 코드 적용해줌.
- 정상 작동 확인 -> 끝
아래에 좀 더 상세한 상황을 설명해주는 사진들을 첨부
일반적인 구글링 -> 다들 커스텀 highlight.js 적용방법만을 얘기하고 있었음.
사진 생략
stack over flow -> Tistory에서 돌아가는 방식과는 다르다는걸 확인
스택오버플로우
링크: https://stackoverflow.com/questions/59257368/how-to-dynamically-change-the-theme-using-highlight-js
How to dynamically change the theme using highlight.js?
I have the following code: <head> <title></title> <link rel="stylesheet" href="./styles/darkula.css"> <link rel="stylesheet" href="./styles/github.css"> &...
stackoverflow.com
티스토리에서 다들 말하는 방식
링크https://leeporter.tistory.com/19
티스토리 스킨 적용하기 (feat. hELLO, highlight.js)
🔸2024년 10월 추가 설명- 현재 블로그 리뉴얼을 위해 새로운 블로그를 개설하여 글을 정리중입니다. 해당 글에서 설명하는 hELLO 스킨은 오래된 버전이라 내용이 많이 변경되어 2024년 9월에 받은 4
leeporter.tistory.com
<!--Syntax Highlighter-->
<script src="./images/highlight.min.js"></script>
<link rel="stylesheet" href="./images/vs2015.min.css">
<script>hljs.initHighlightingOnLoad();</script>
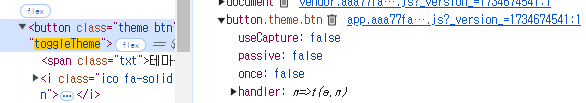
테마변경 버튼을 확인 -> @toggletheme을 실행한다는데 관련 코드를 확인할수 없었음
<button class="theme btn" @click="toggleTheme">
<span class="txt">테마</span>
<i class="ico fa-solid fa-moon"></i>
</button>

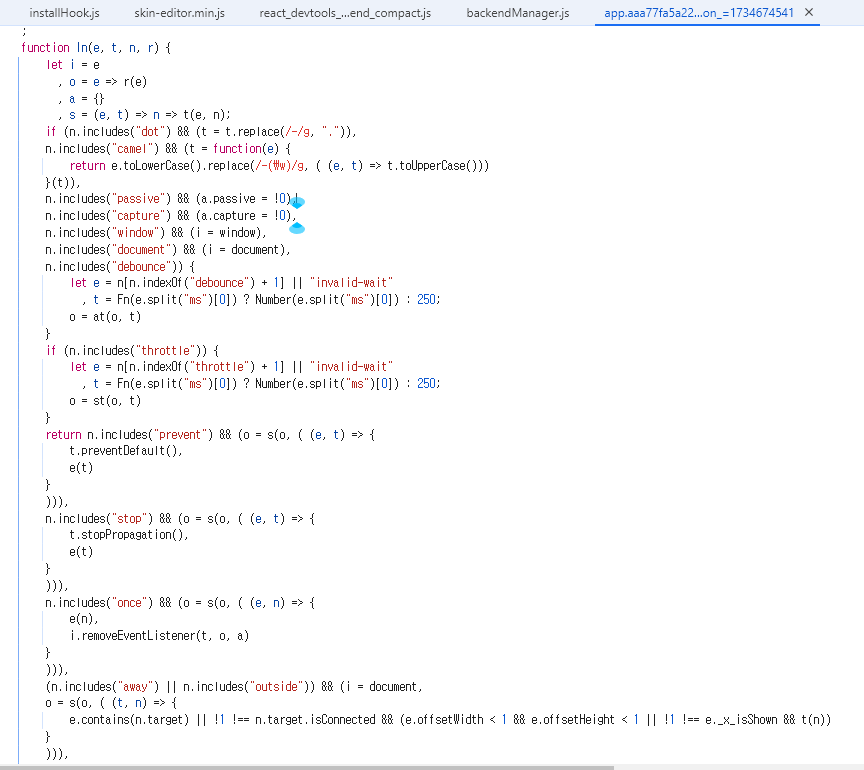
??? 이거의 정체는 무엇인가... -> 티스토리 내부적으로 돌아간다는 걸 직관?적으로 추리

이거 사람이 읽으라고 애초에 만들어진 코드가 아닌듯
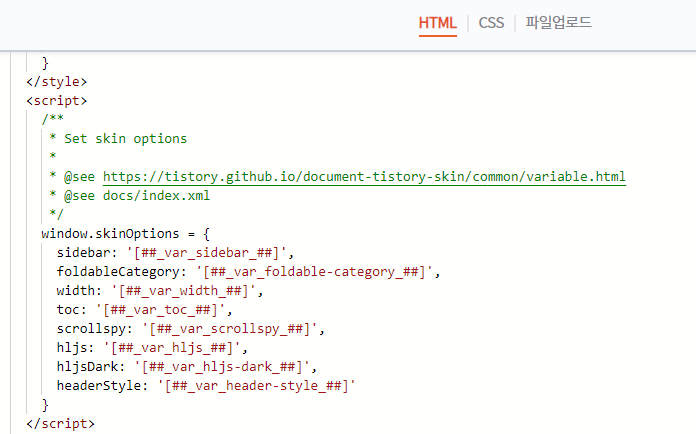
스킨변경 탭에 이미 코드테마 관련한 기능이 있자나.. 여기에 입력하면 뭐가 바뀌는건지를 찾아해맴

결론: 티스토리는 hljs hljsdark 값을 가져와서 돌리는 기능이 이미 돌아가고 있었음

hljs는 어떻게 가져오는건가?-> cdn을 통해 가져오고 있었음
<link rel="stylesheet" :href="`//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/styles/${dark ? skinOptions.hljsDark : skinOptions.hljs}.min.css`">
내가 원하는 코드는 style에 없고 style/base16에 있었음 해당 코드 적용해줌.
cdn 링크 들어가서 확인! 항상 최신 버전 적용되게 고쳐버려
https://github.com/highlightjs/cdn-release/tree/main/build
cdn-release/build at main · highlightjs/cdn-release
Repository for autoupdating CDN build versions. Contribute to highlightjs/cdn-release development by creating an account on GitHub.
github.com
<link rel="stylesheet" :href="`//cdn.jsdelivr.net/gh/highlightjs/cdn-release@latest/build/styles/base16/${dark ? skinOptions.hljsDark : skinOptions.hljs}.min.css`">